URL segments instead of explicit page instances of feeds
In ProcessWire I had a feed-json template with a few page instances e.g. under the homepage or under the articles page. This caused little overhead in the template hierarchy settings of my ProcessWire installation, which I wanted to get rid of.
Instead, I deleted the pages and associated templates and created feed pages implicitly via URL segments. Allowing URL segments on a template level gives you the flexibility of handling visits to certain URL paths programmatically in the PHP code of your templates. You can even allowlist the paths in the backend GUI which avoids the handling of not-allowed URL paths in the code by throwing Wire404Exceptions.
The routing for the feed URLs looks something like this:
function handleFeeds() {
// abort early if no URL segment is present
if (!input()->urlSegment1()) {
return;
}
switch(input()->urlSegment1()) {
case 'feed.json':
renderJsonFeed();
break;
case 'feed.xml':
renderXmlFeed();
break;
default:
// although we allowlisted the upper two URL segments
// in the template settings, throw 404 for all other
// cases just to be on the safe side
throw new Wire404Exception();
break;
}
}
This solution feels more elegant to me and paths the way for…
Feeds for single tag pages
I use tags to categorize the stuff I put on this website. Now every single tag page has an accompanying feed page, for example content tagged with “HTML”. For this I can smoothly leverage the programmatic approach for feeds from above: a single template setting for tag pages in ProcessWire was enough to activate the feeds for over a 100 tag pages. Sweet!
Hello XML, why were you gone?
I don’t know why, but after relaunching this website last year I thought to myself it would be cool to exclusively offer feeds via the JSON format. This felt opinionated after a while. It resulted in a lot of 404 errors logged in the backend, too. I guess this was caused by feed readers trying to access the XML-version of my feeds which at some point in time were available. Hello backward compatibility.
Now I offer both the JSON and the XML version of feeds, giving users the choice between the two. But I have to say that the JSON feed spec appeals more to me. It offers a few semantics that I’m missing from the XML spec, e.g. external_url for denoting URLs of a page elsewhere which is useful for link blogs, or the explicit distinction between the summary and the full content of a piece (summary vs. content_html). Although I’m certain that with various language extensions you can achieve the same result with RSS feeds? Who knows…
Pretty RSS feed pages
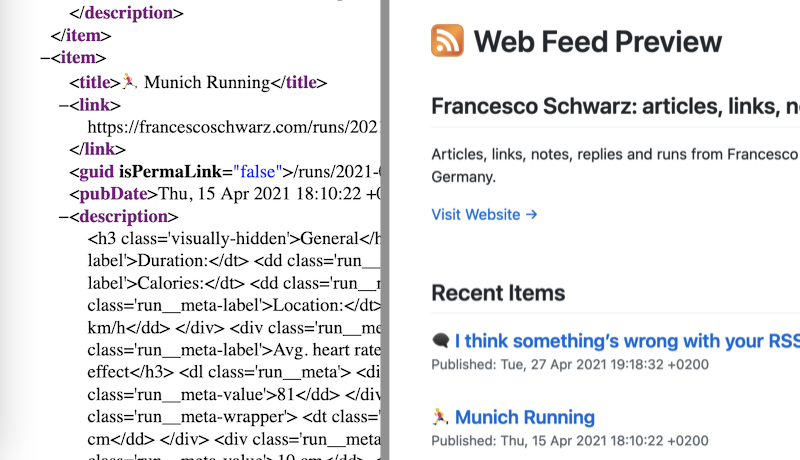
Inspired by Jeremy’s RSS feed pages I prettified my RSS feeds with a XSL stylesheet powered by the “About Feeds” initiative. First time I did such a thing. It was simpler than I expected, one line of linking the XSL stylesheet inside of the XML feed file is enough.

The result is a much more pleasant UX when visiting RSS feeds in the browser.